CAP
Business process automatization platform

About the project
This is a platform to help companies to optimize and standardize their workflows and processes with the creation of a workflow combining modules. It was a challenging and interesting project because there was a big team of about 80 members behind its creation. I contributed to the development of the MVP version as part of the UX design team along with other 4 designers as sub leader.
The Problem
Since this is kind of a new concept and there wasn’t much previous references, the client had the main idea but still there was a lot to explore and define in order to make it possible, such as the way the user roles interact each other, the way the main elements are created and organized, and the way to create the custom and automized process with the modules.
The Solution
We helped the client defining the structure and screen flow by creating a sitemap, personas and user journeys. We explore the main navigation and the automatization builder to define the most optimal way to place and organize the elements.
The Process
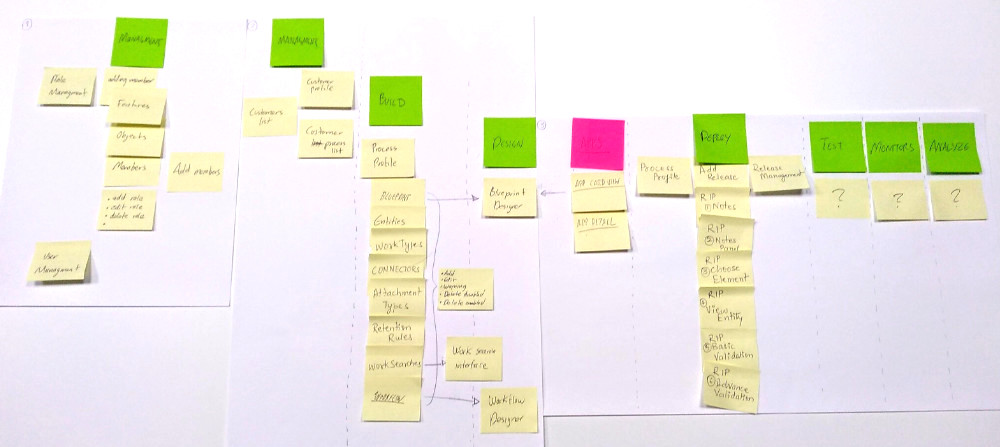
Arquitecture
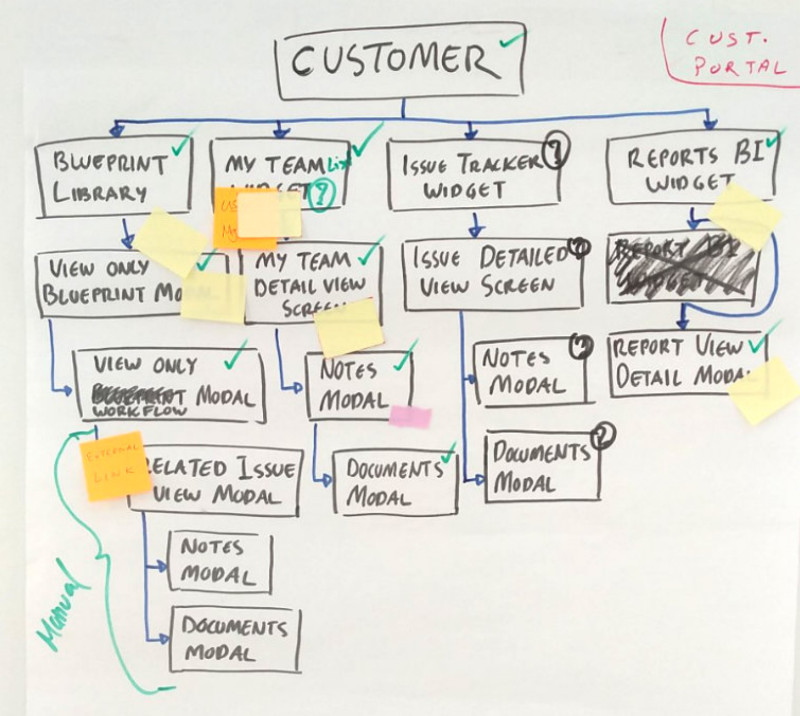
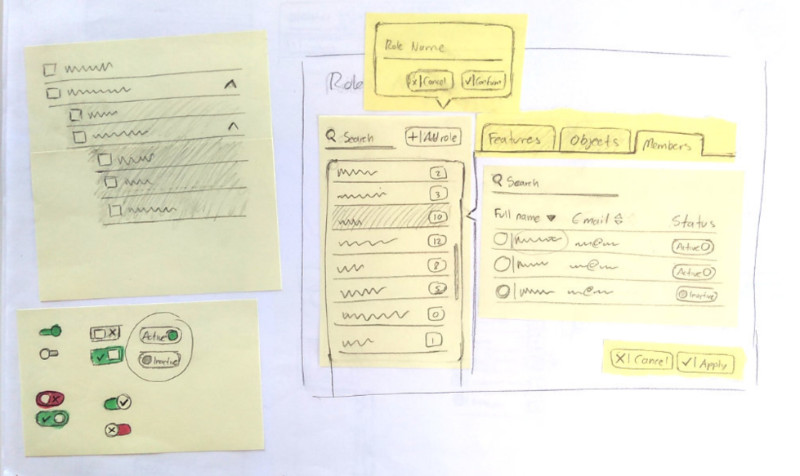
Playing with sketches and sticky notes we defined the structure of the platform, the relationship between the screens and the flow



Sitemap
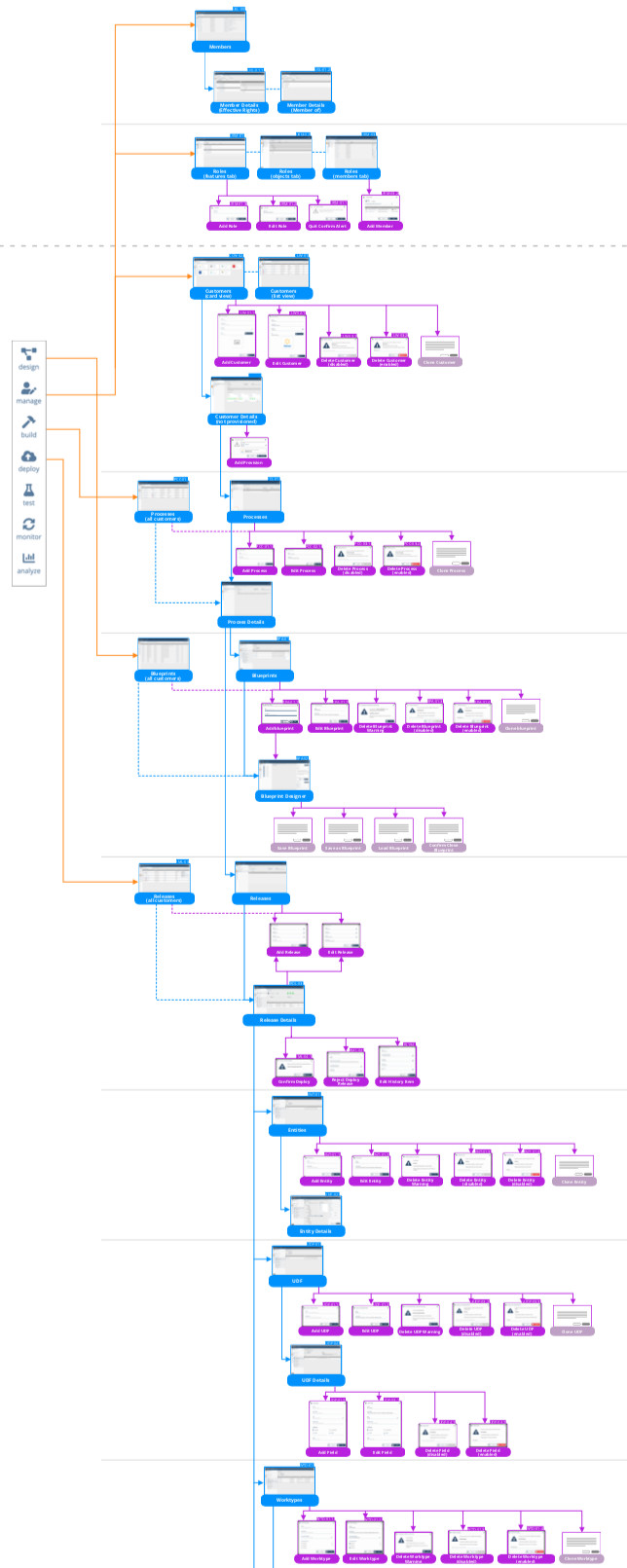
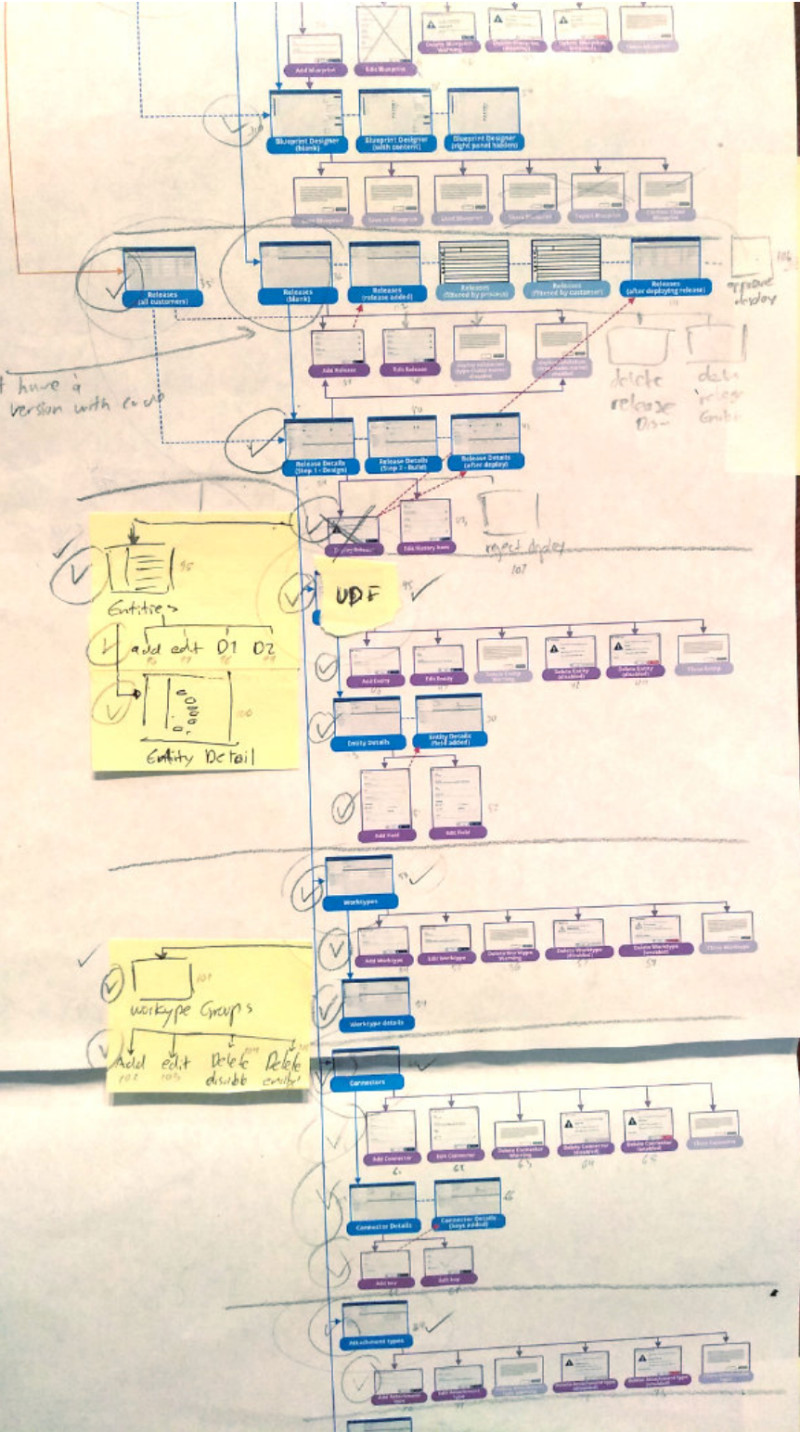
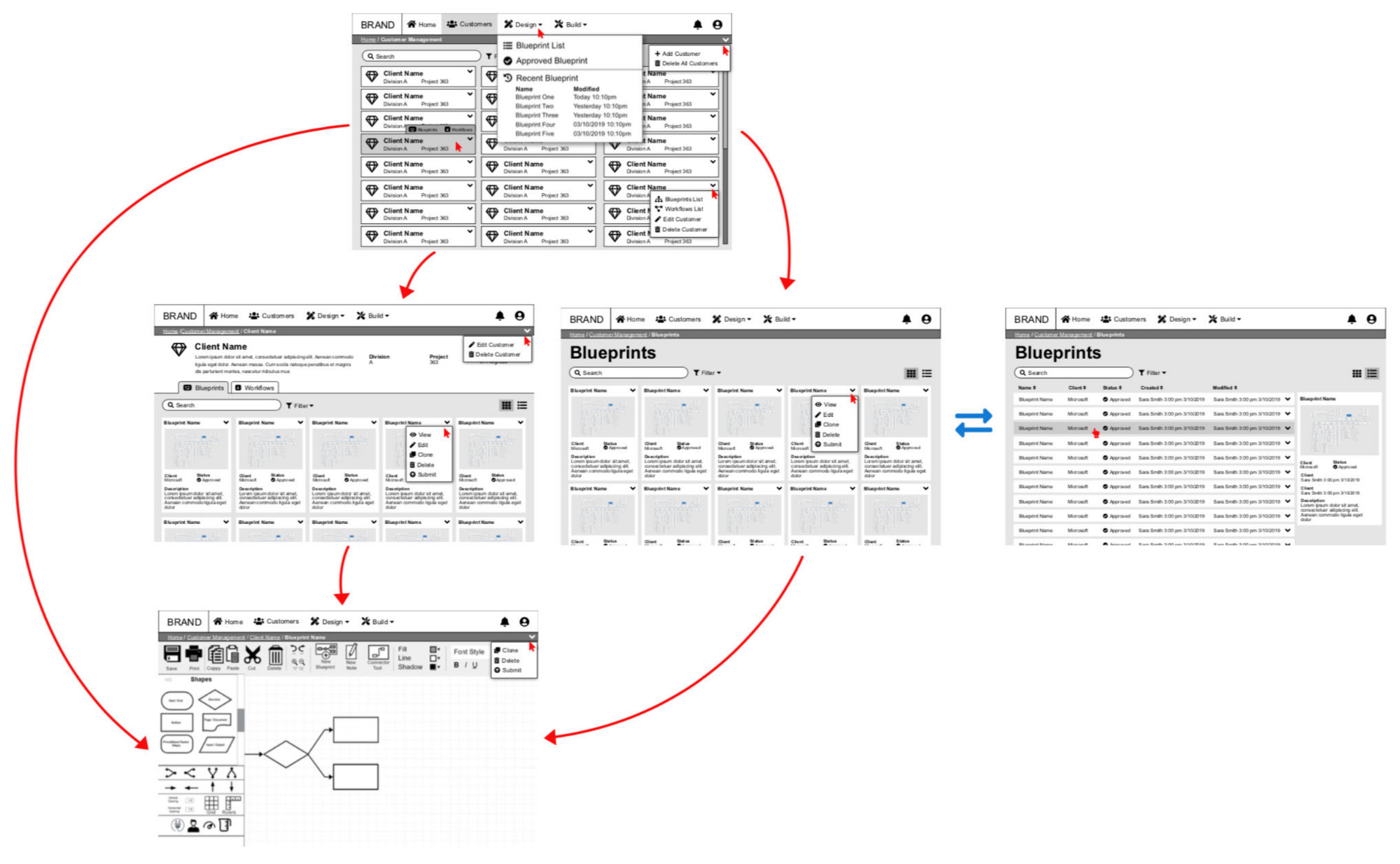
This is how the sitemap looks with small screen captures of the final mockups to help the designer, developers and stakeholders to understand the structure.


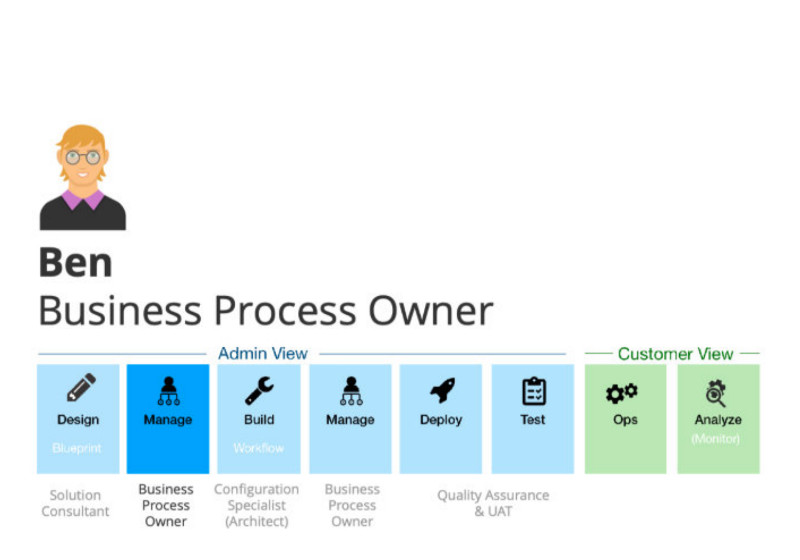
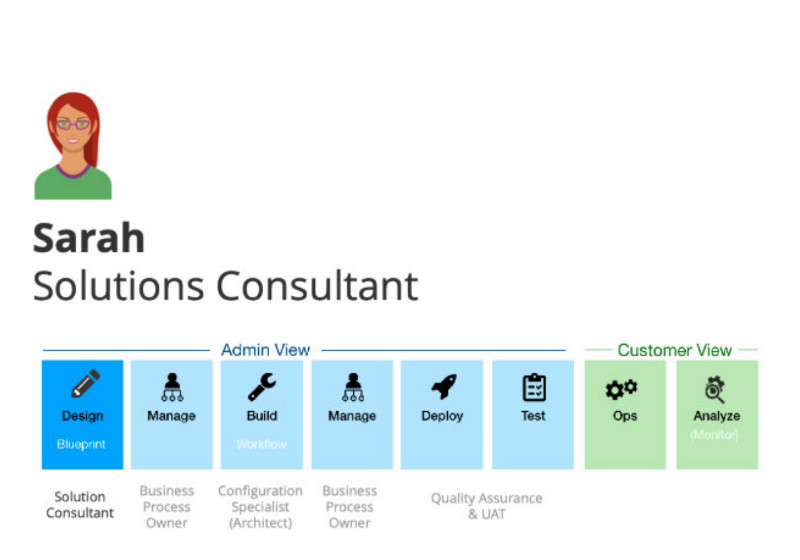
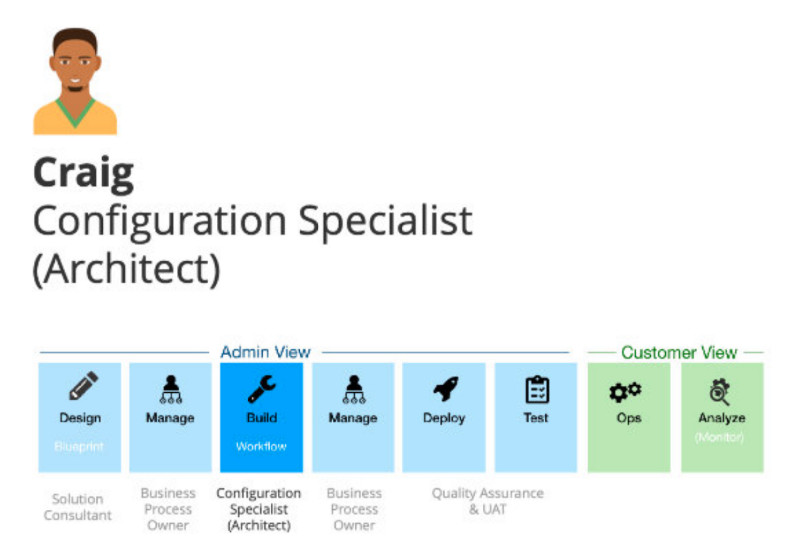
Personas
We defined user personas to understand the final users, how to setup their environment and privileges according to their roles in an intuitive way.



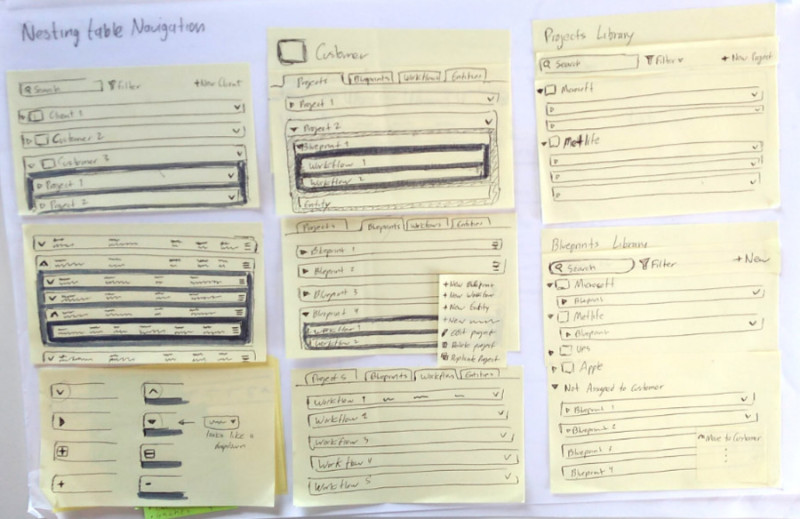
Sketch Exploration
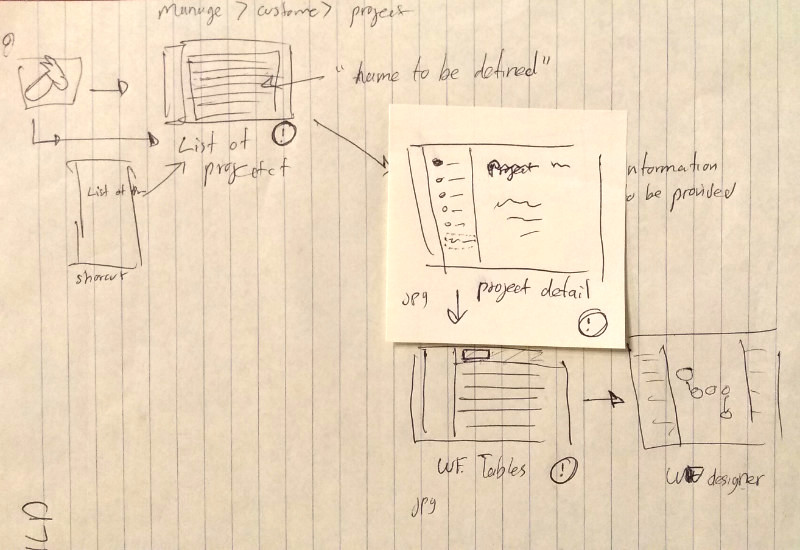
Then we explore the main navigation and the common layout looking for a consistent and intuitive way playing with sketches, sticky notes.


Wireframes
Once I got some good ideas I made wireframes to show them in a cleaner way and continue the exploration for more screens easier.

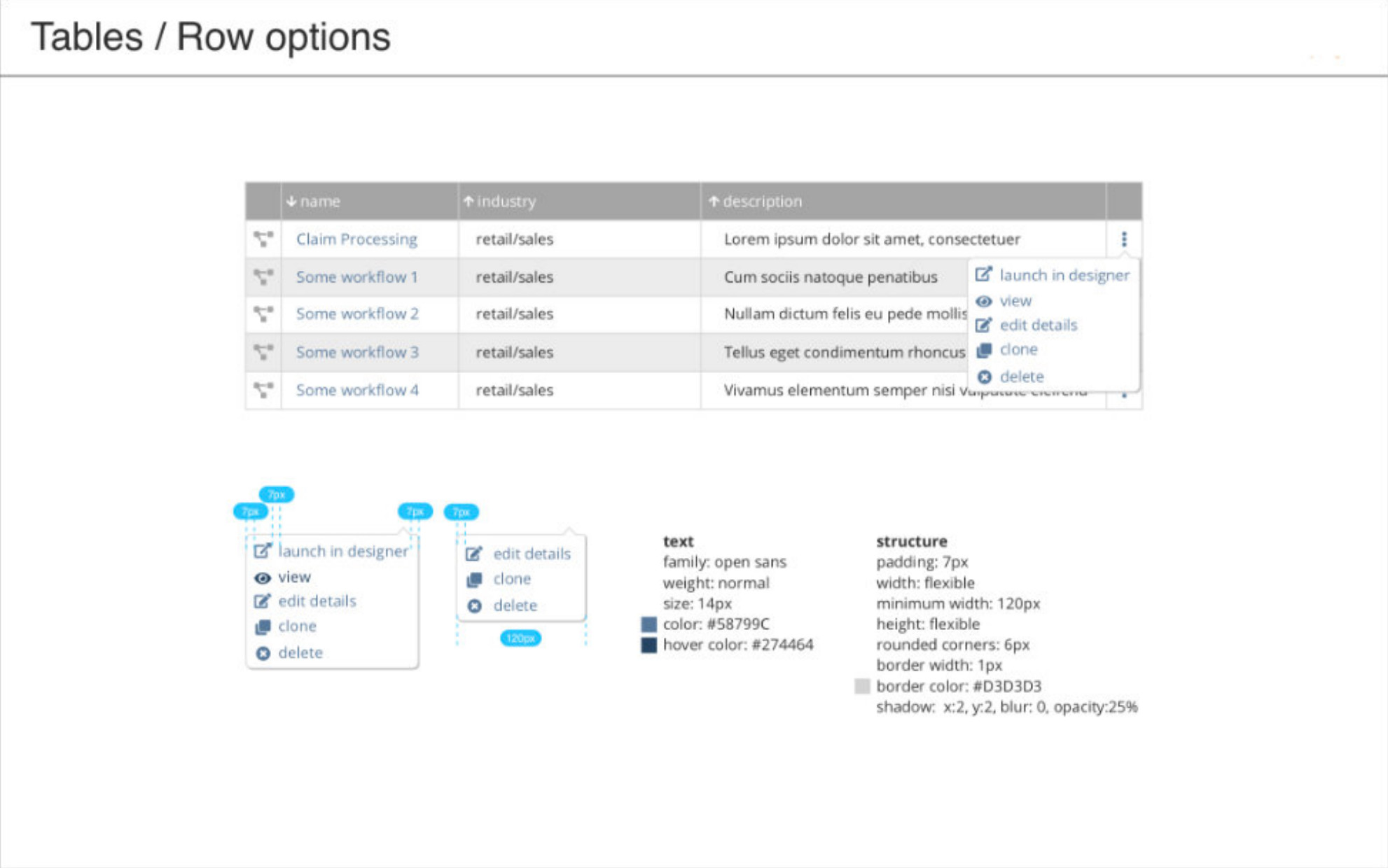
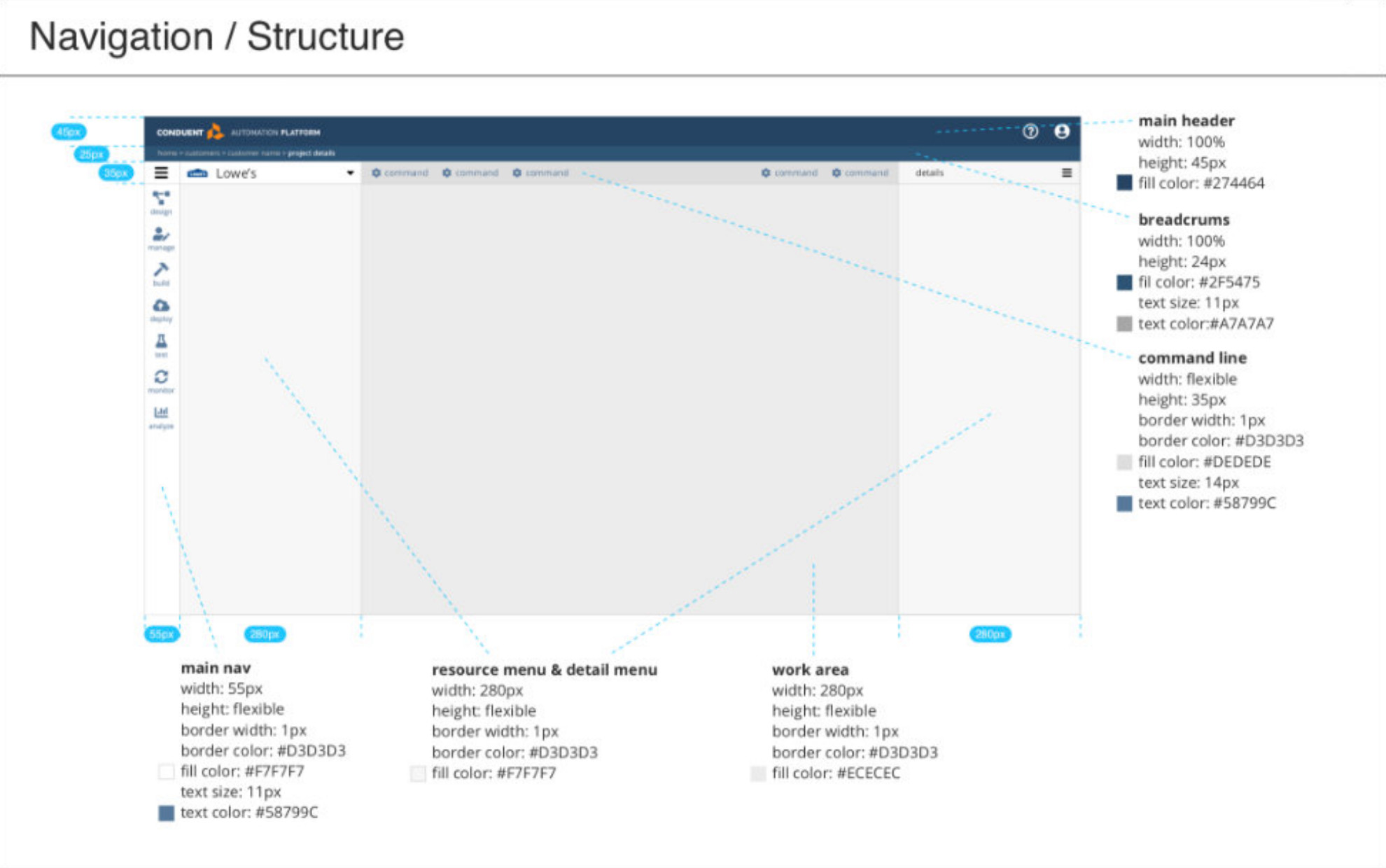
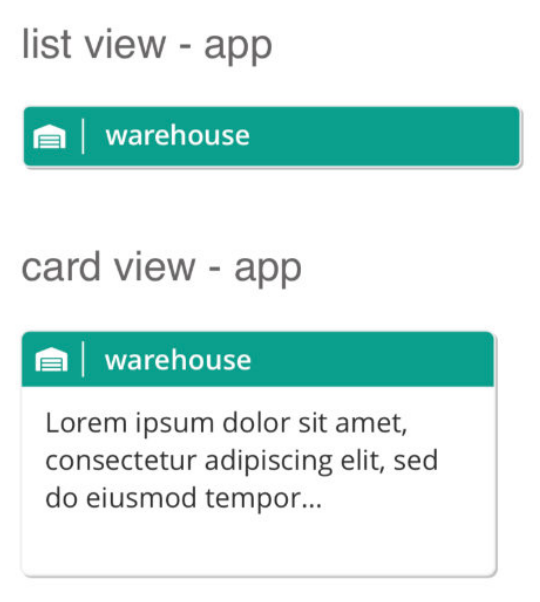
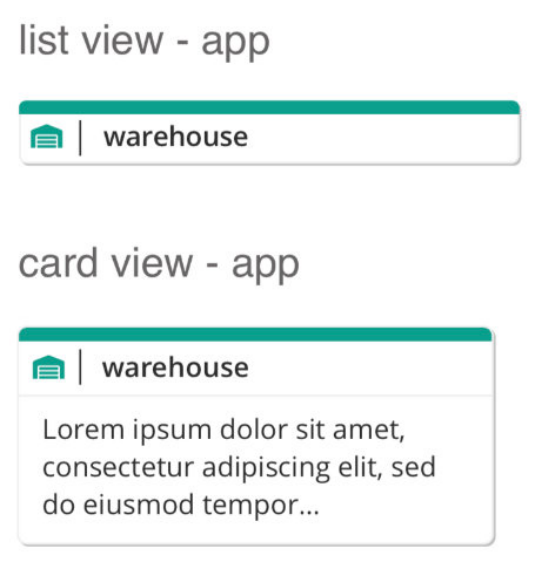
Style guide
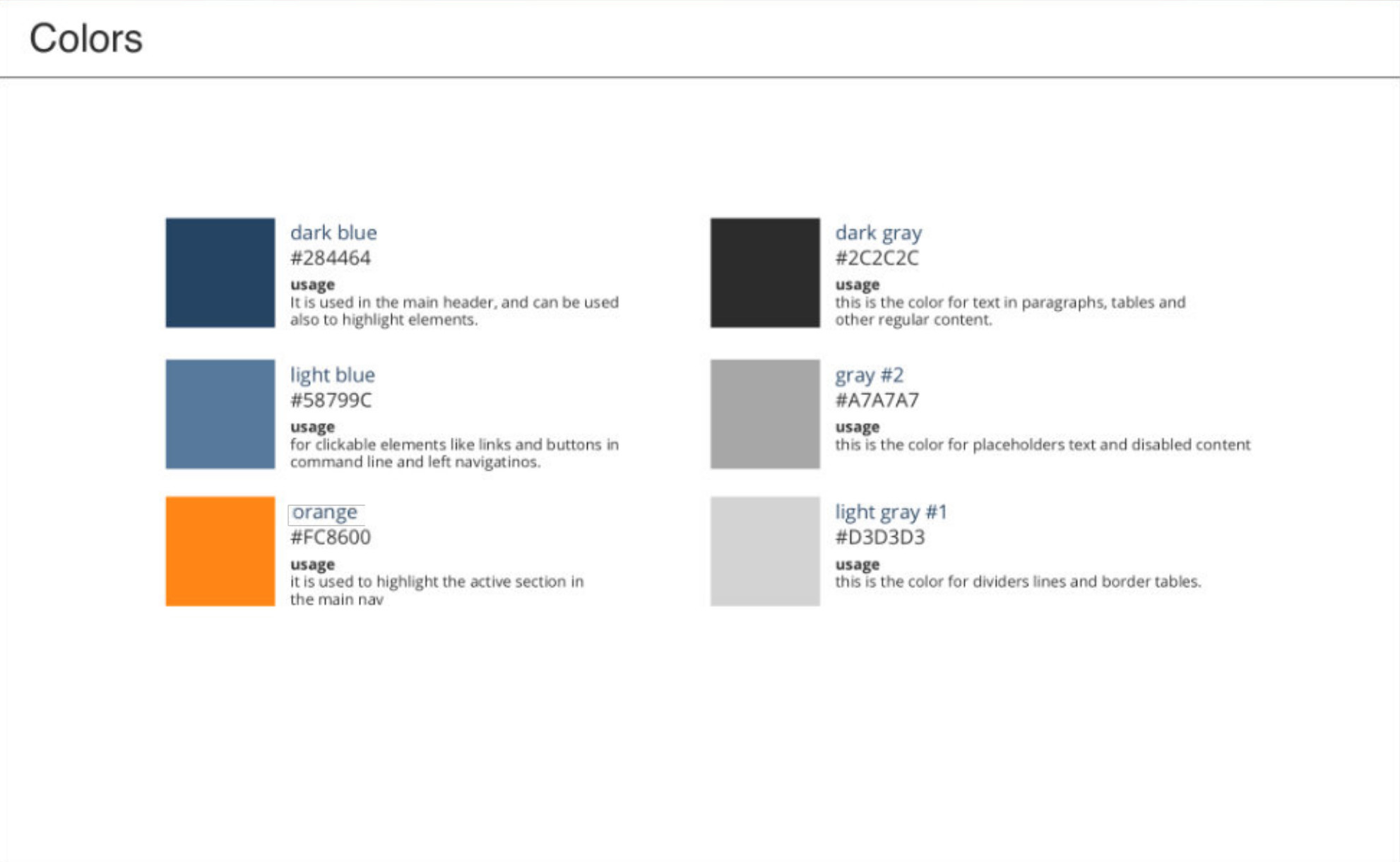
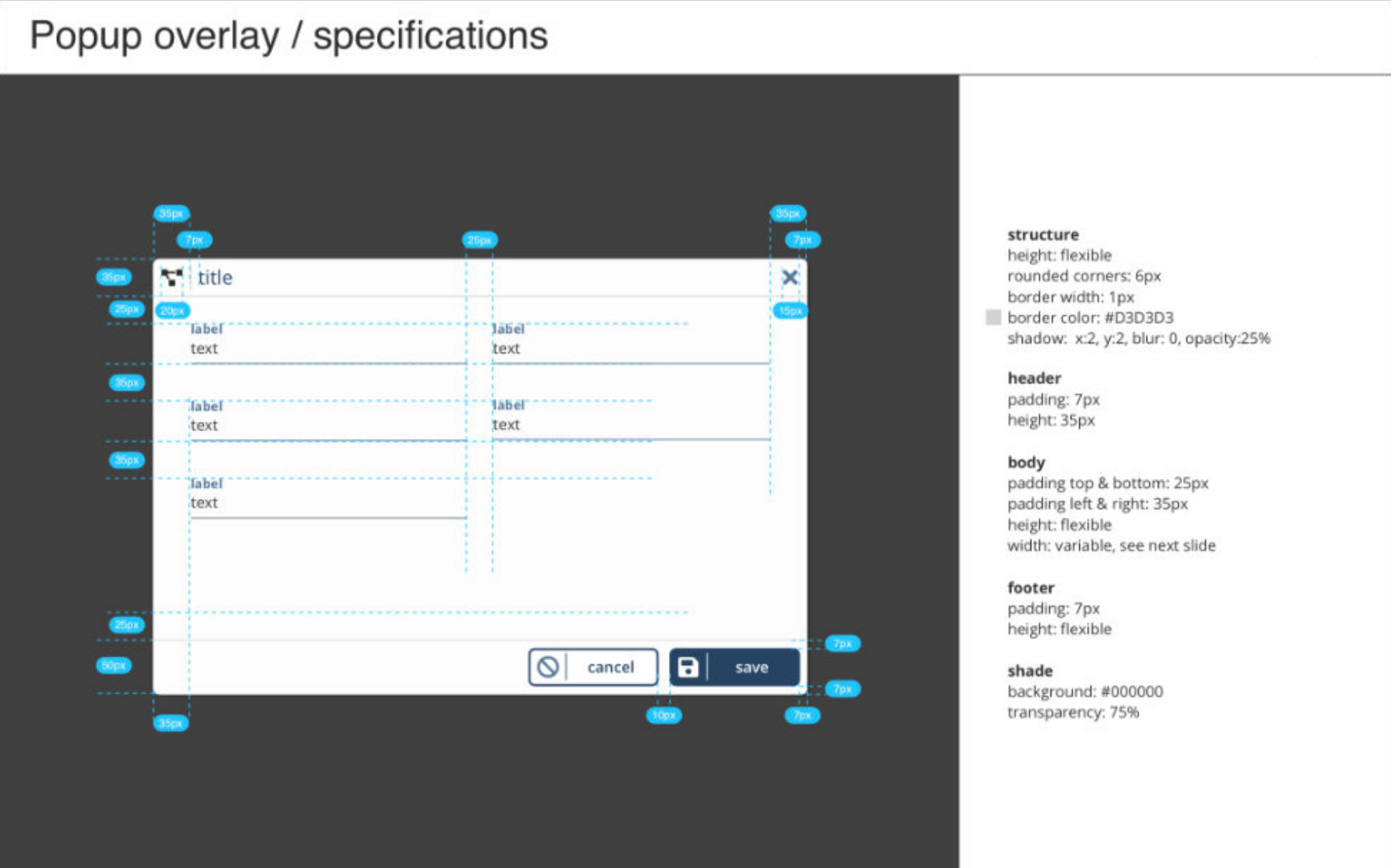
Then we started working in high fidelity mockups, but It was such a challenge to ensure that the screens have the same look and feel since we were 5 designers creating them. Therefore I created a style guide, for the design team to be consistent but also for developers as well as a reference for the implementation.




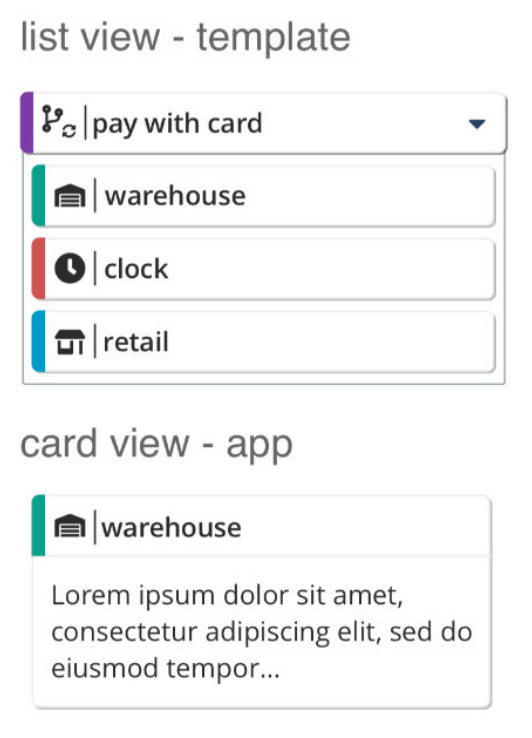
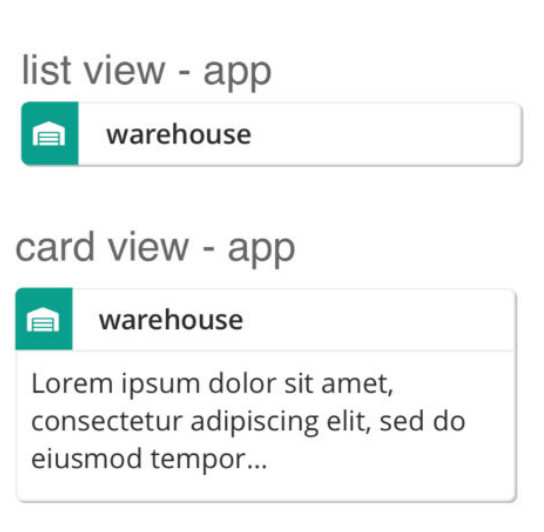
Design Iterations
After the feedback gotten from several user testing sessions the design past through several iterations.
Version 1

Version 2

Version 3

Final Version

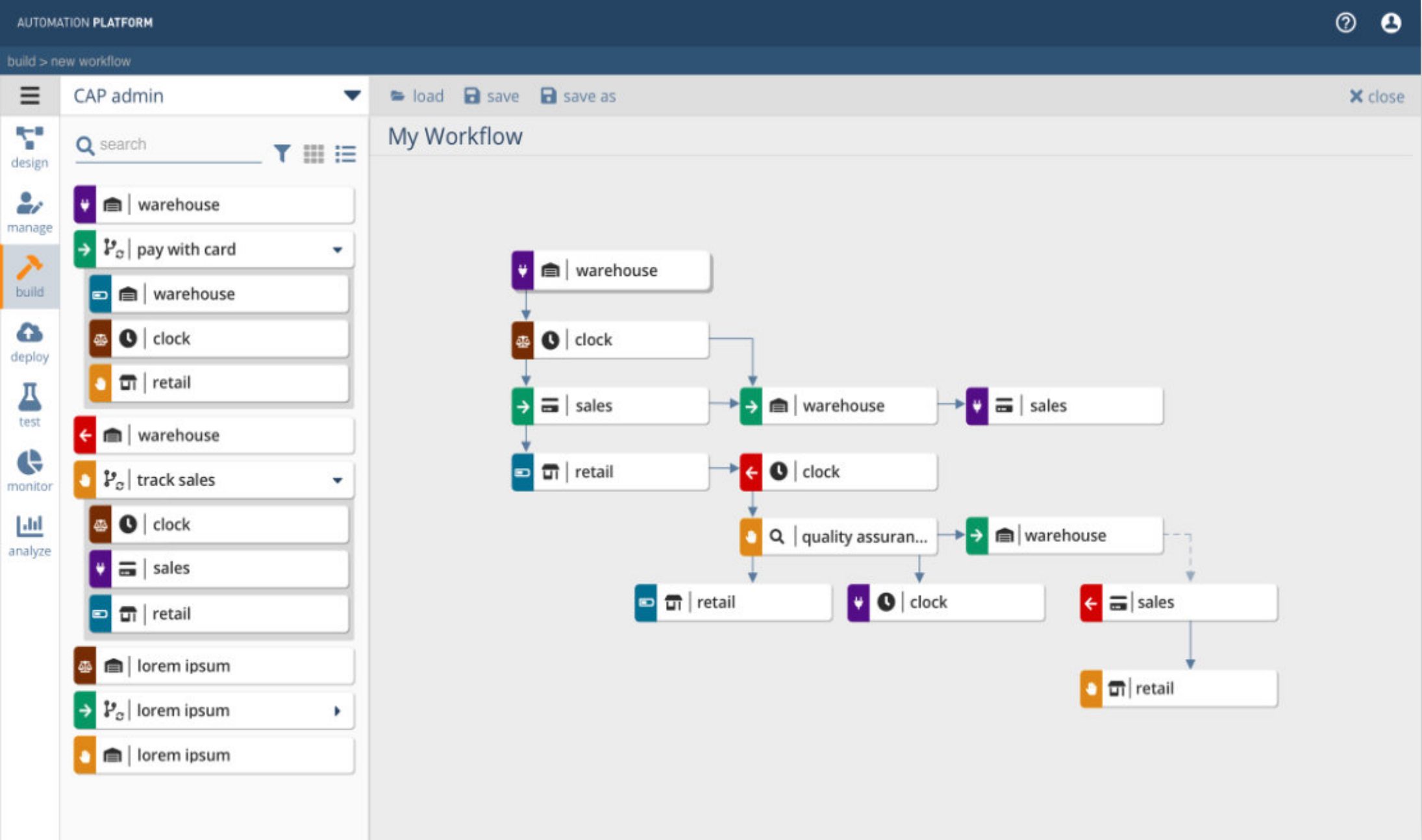
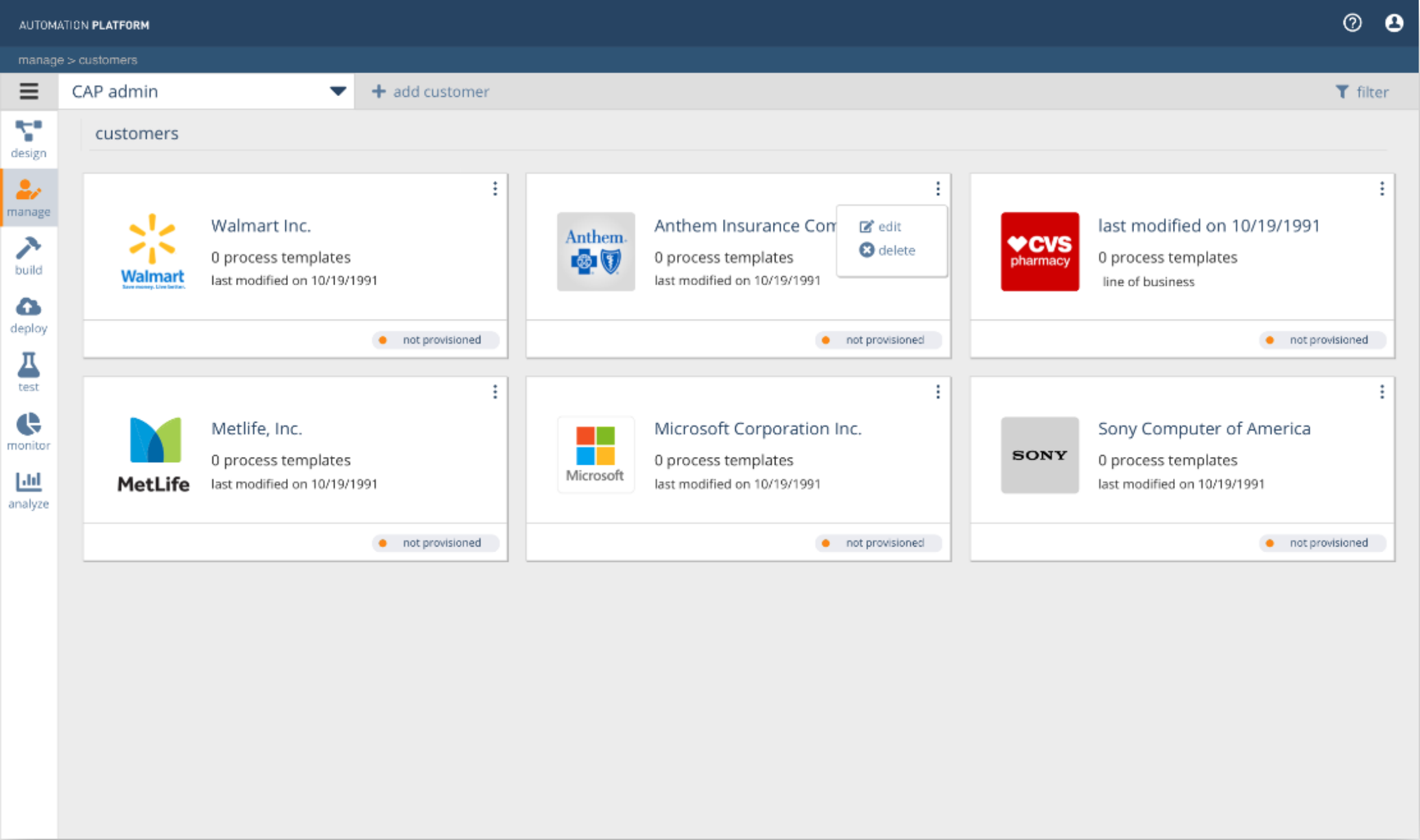
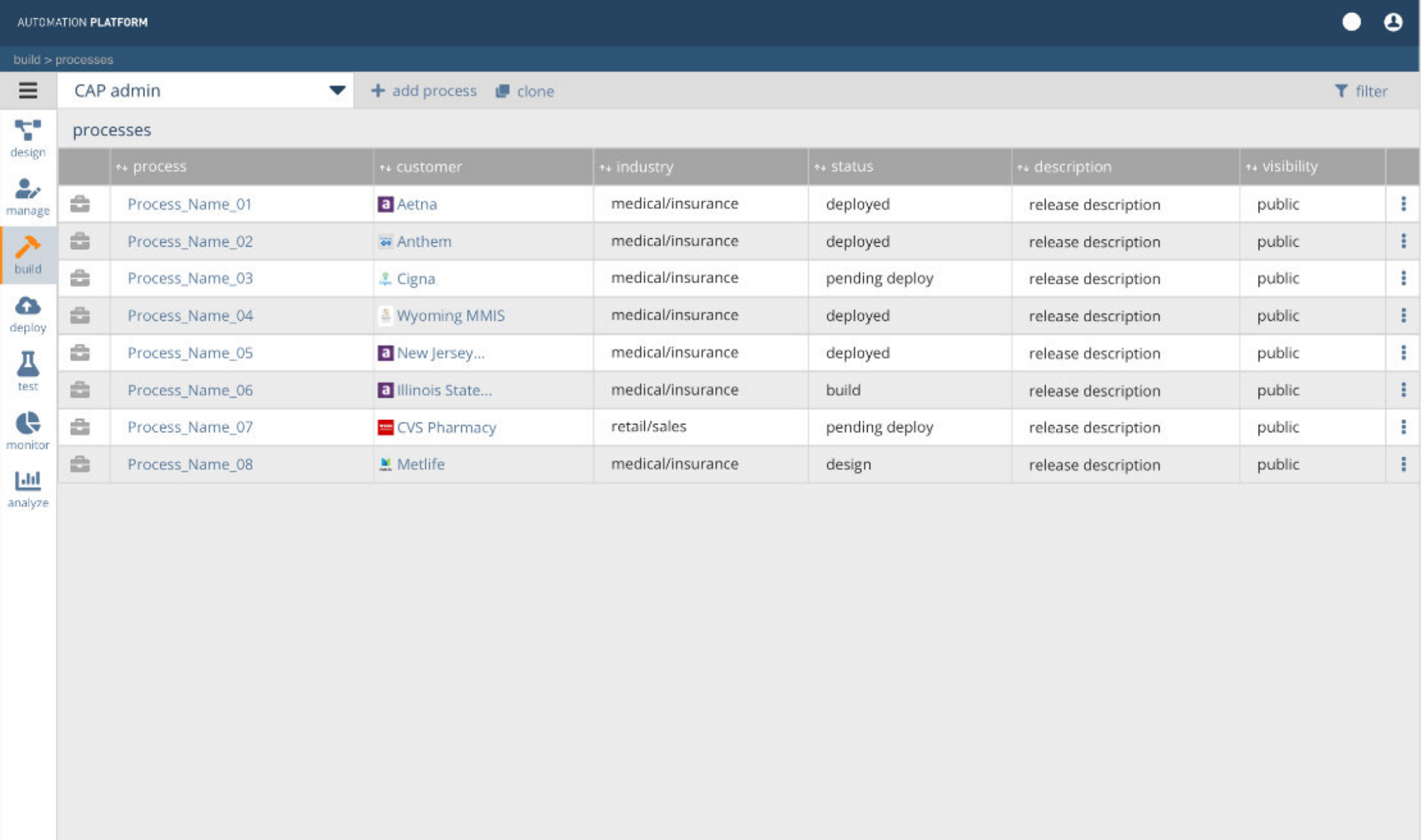
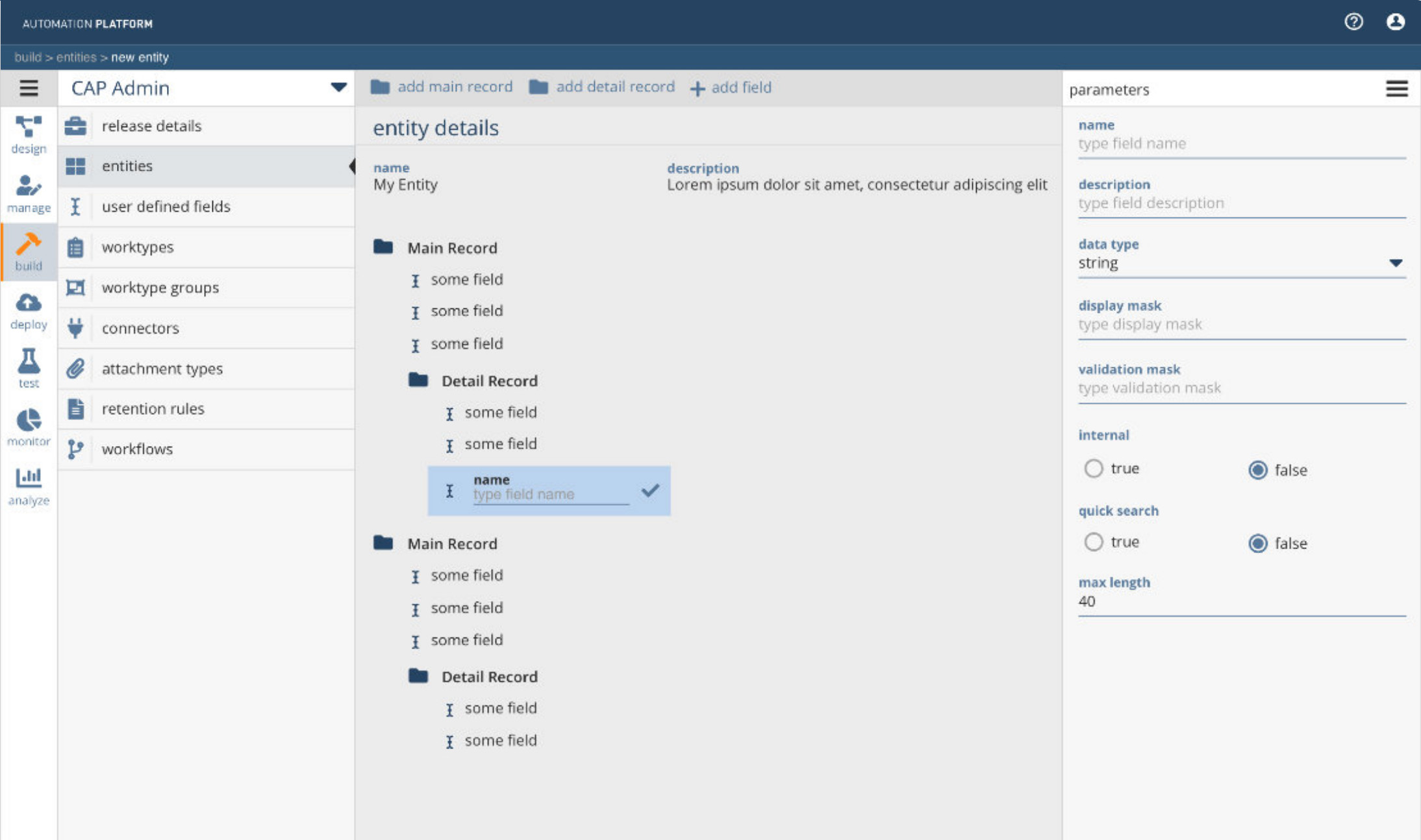
Final Result
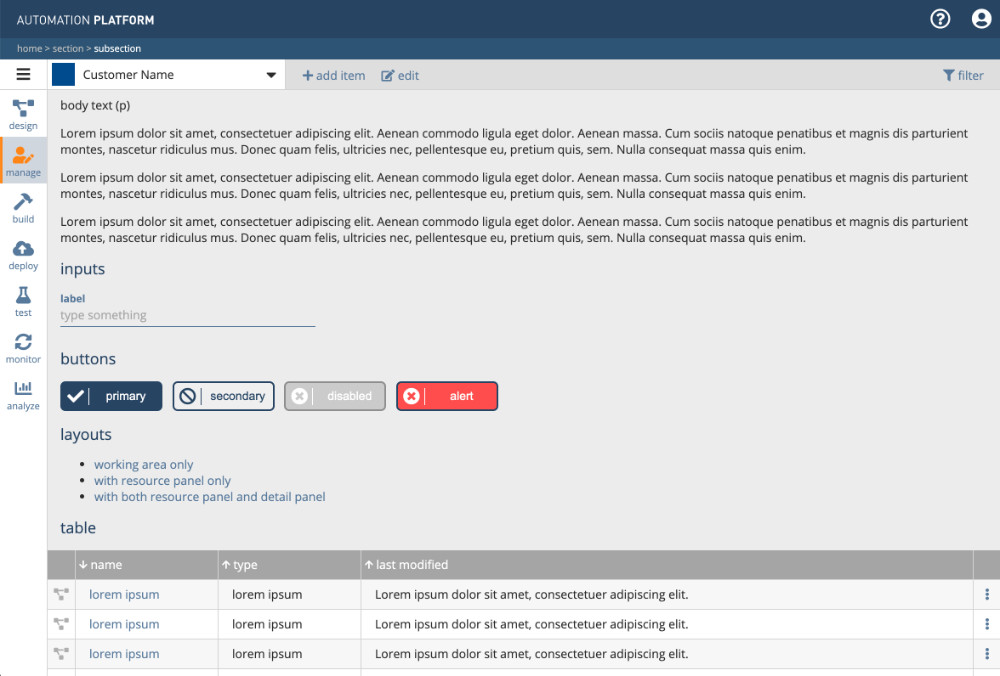
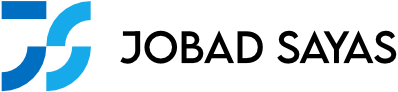
Mockups




HTML & CSS guide
As part of the delivery, I created a HTML & CSS template based in the design guidelines document to help the implementation for the developers.
You can take a look to it the link below. Noticed that this is not a mobile device app, therefore the layout doesn’t adapt to small screens, however it is flexible to fit different desktop screen sizes.